PPT实用技巧的学习与实践

概念
Power
Point
-
Point :逻辑、内容的内核,论点,以及整体框架
-
要点a:逻辑清晰
做PPT之前可以画整体逻辑框图,思考合理性。
-
要点b:文字精简

-
能力
做PPT最重要的能力是审美吗?是审丑,审视丑陋的初版,每个点找出来,并修改。
以下有 4 个 审丑原则 可以作为参照:
Rule1. 对比
-
合理的吸引视线
不要让人不知所措,例如画面空白或密集恐惧都是不可取的,合理的增加对比度方法如下:

-
实操改善示例
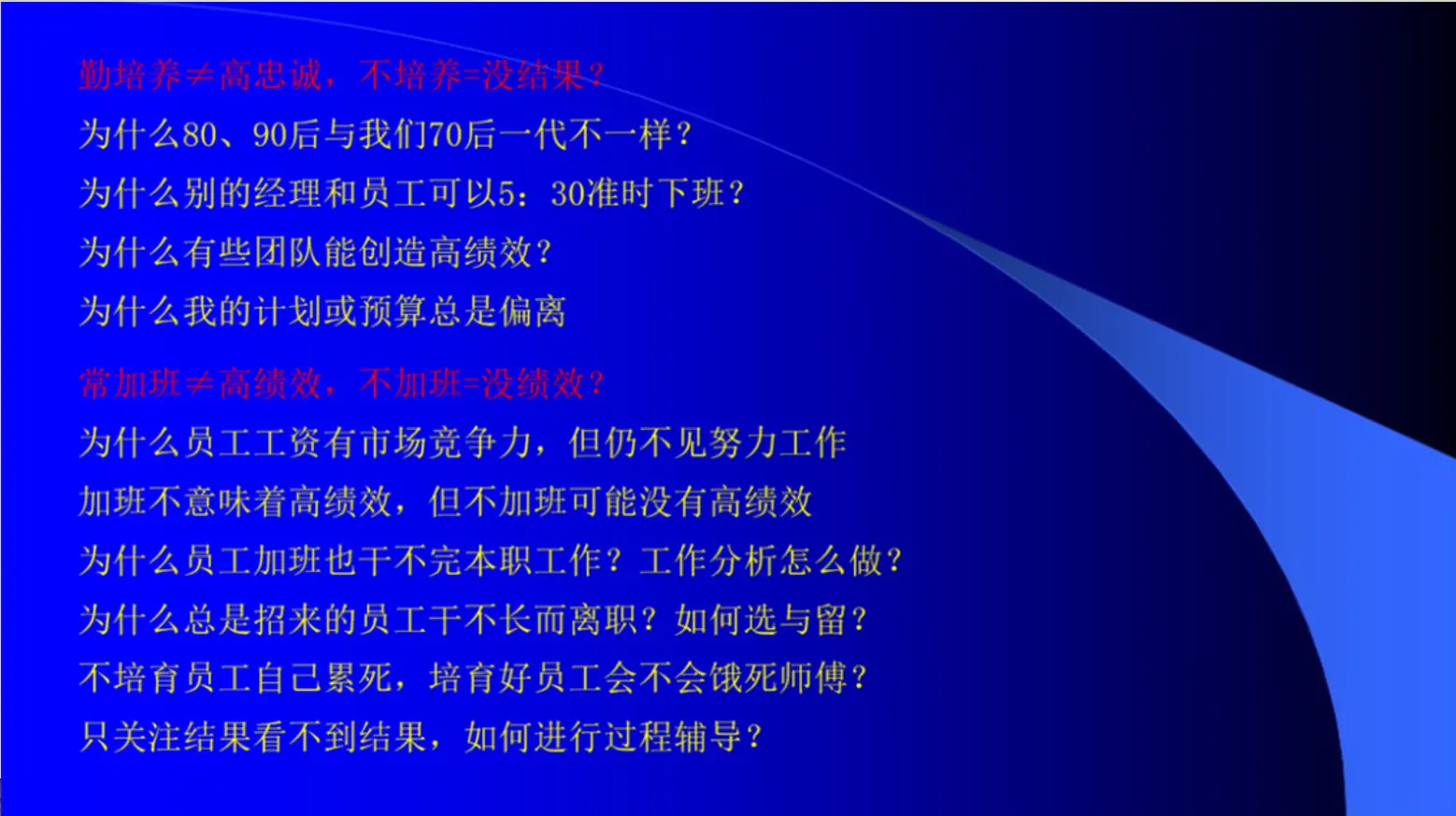
先看下方的一张反面教材(配色丑,没有重点,太拥挤等):

修改步骤:
-
“卸妆”还原,退回到白纸黑字状态;
-
加粗 2 个段落标题;
-
缩小段落内分条列点内容的文字大小;
-
为段落内容添加 项目符号,与标题区分;
选中多行文本,在 “开始” $\rightarrow$ “项目符号” 里选择合适样式
-
改变 2 个段落标题文字的颜色;
-
为颜色标题添加背景色块;
在 “插入” $\rightarrow$ “形状” 选择样式,并填充该形状作为色块,右键 “置于底层”,拖动到标题位置;
至此,对比效果的调整已完成
-
继续美化,可以添加背景图,提升逼格;
插入图片,右键"置于底层",然后右键"设置图片格式" $\rightarrow$ “图片” $\rightarrow$ “图片校正” $\rightarrow$降低亮度值(比如
-72%)。
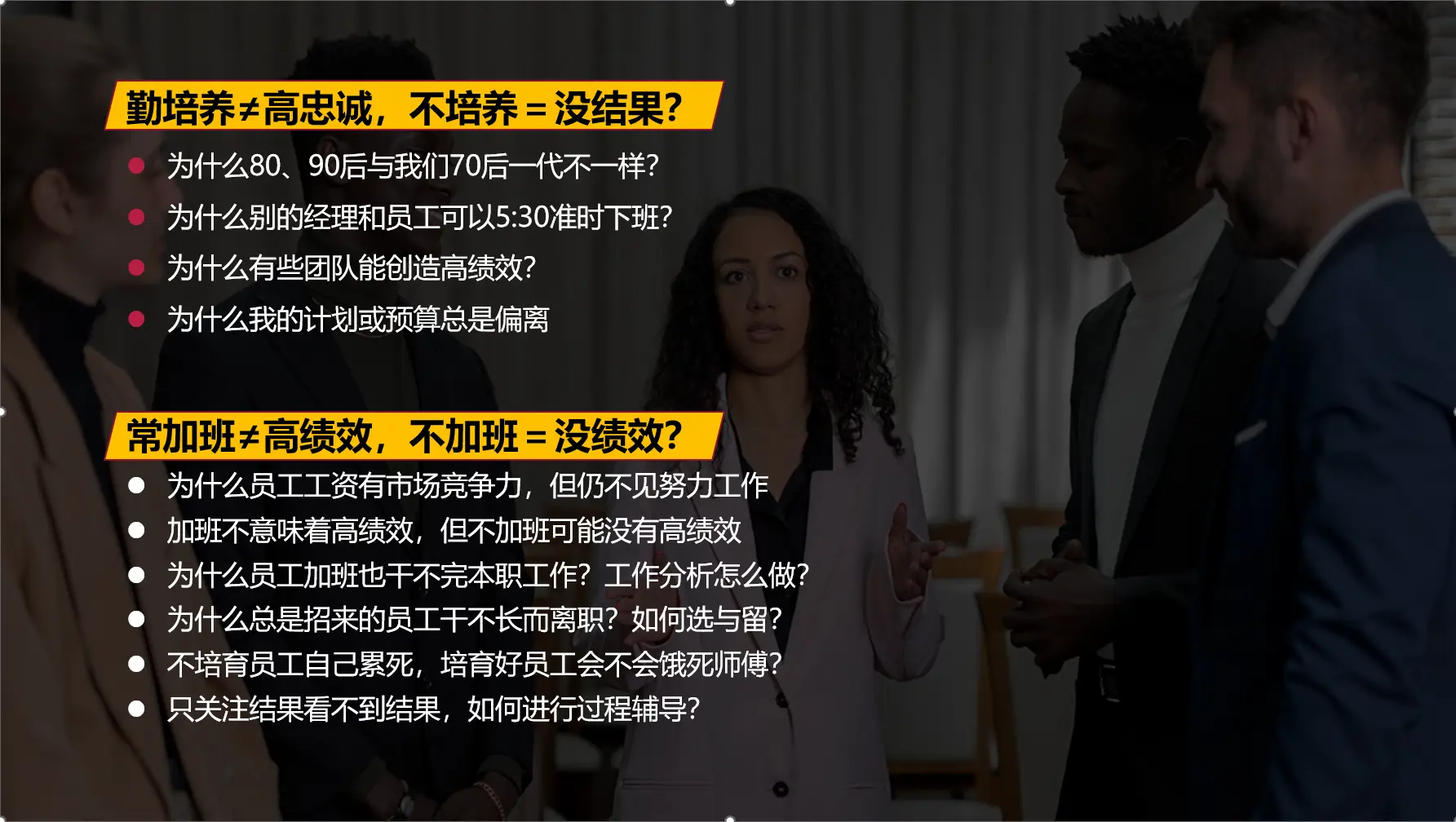
修改之后效果: 👇

😄 如果觉得拥挤,可以继续将这页 PPT 拆分成2页会更清晰,毕竟$\implies$
一页PPT最好只说清一个问题。 -
-
不要乱用、滥用对比
在 同一页 PPT 中,有以下几个雷区💥需要注意:
- 不要超过 4 种颜色:建议一个主色调配上黑/白/灰即可;
- 不要超过 3 种字号:字体大小一般 2 种即可;
- 不要超过 2 种字体:建议用微软雅黑即可(或其他等线字体);
- 插图风格保持一致:例如不要混用写实风和动画风;
Rule2. 重复
使用重复原则的目的是 保证视觉的统一。
-
色彩风格的统一
不只是单页面的色调和设计风格统一,页面之间也要统一,页面之间产生更强视觉关联。 不要各种模板堆砌,整体五颜六色。
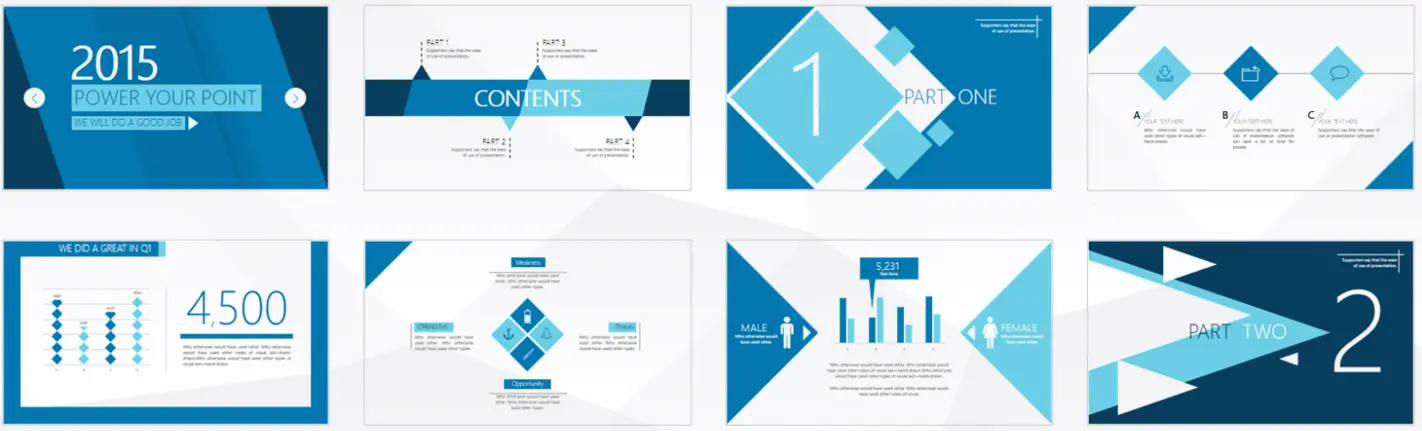
先看下反面教材 :难以置信的"色彩缤纷、五花八门";

再看下正面案例 :色调统一,设计风格也几乎一致;

-
构建蒙版+图片的格式统一风格
何谓蒙版,我的理解是:“置于底层的图片” + “置于图片上层且带有透明度的纯色块(一般用黑色)”。蒙版的形式可以应用单页PPT,每页底图可以不一样;也可以直接修改母版,让每页底图一致。
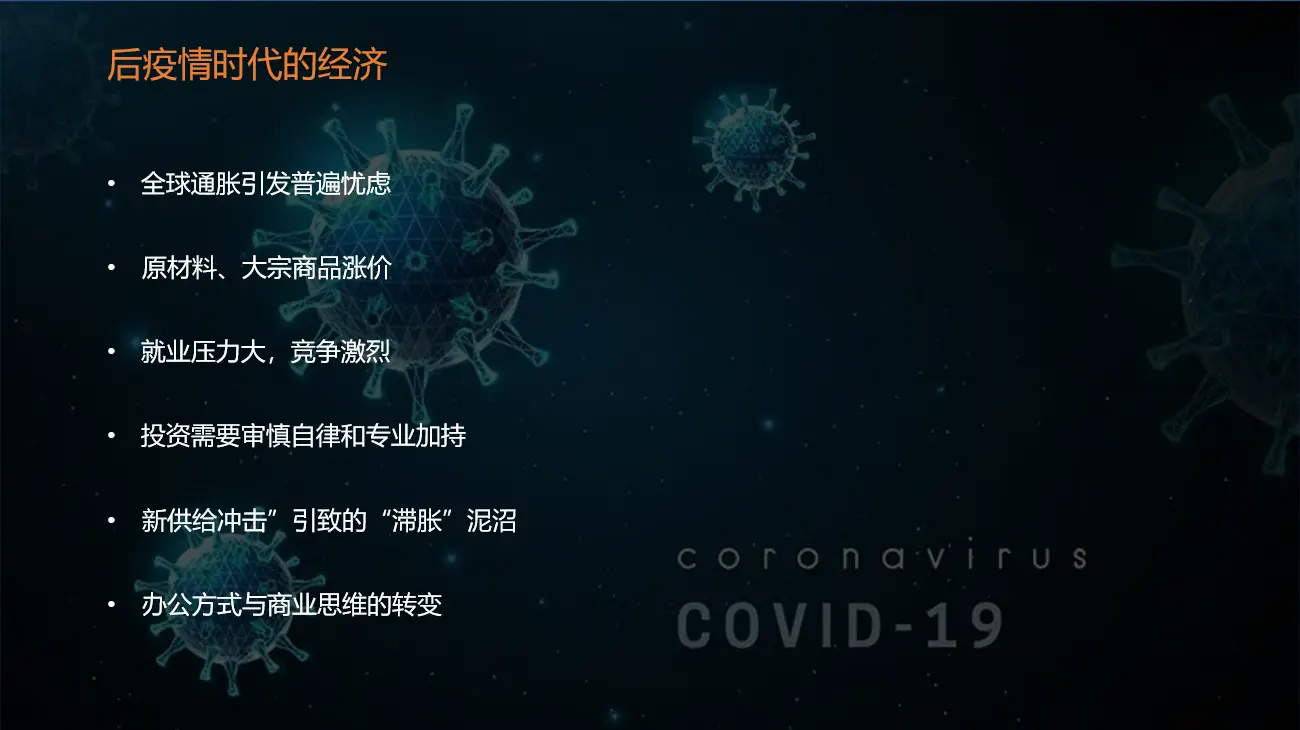
案例:要做一个关于新冠疫情的PPT,那么可以多页PPT都使用如下蒙版,配上橙色标题和白色子条目👇

💡 By the way:在完成这页示例PPT时,发现多行文本间有些许不对齐,大概半个字差距,这时就需要“标尺”功能了(鼠标点击某行文本内容最左边,拖动左右标尺对齐)。
调出标尺方法如下:
- 在“视图” $\rightarrow$ “标尺"选项框打 ✔。
- 或直接按快捷键
Shitf+Alt+F9
-
善用幻灯片母版
常用方式:使上下角标/Logo保持完全一致;或每页都使用相同蒙版。
幻灯片母版操作方式:在“视图” $\rightarrow$ “幻灯片母版”。
对于常用的母版,可以保存固定。
-
善用浏览缩略图
作用:检查页面间统一性。
操作方式:PPT操作页面的右下角,方形格样式的 “幻灯片浏览”,可以一次看到十几页PPT的缩略图排列。
Rule3. 对齐
使用对齐的目的是 视觉的平衡。
对齐有多种样式,比如居中对齐、左对齐、右对齐等,在"开始"功能区内。
为提升效率,可以 将常用对齐固定到快速访问栏:
-
在顶部功能栏区域,鼠标右键;
-
选择“自定义功能区”;
-
选择“快速访问工具栏”,“从下列位置选择命令”的下拉框选择“开始选项卡”,可以添加想要的对齐功能图标到快速访问栏;
或者 在PPT页面随意选中一个图片/文本框,在“开始” $\rightarrow$ “排列” $\rightarrow$ “放置对象”$\rightarrow$ “对齐” $\rightarrow$ 右键某个对齐功能,然后“添加到快速访问工具栏”;
-
快速访问栏可能默认在最顶部,其右侧有个 小三角下拉栏,选择“显式在功能区下方” ,更方便操作。
快速访问栏设置后效果如下:

操作方式:选中图形或文本框等多个对象,然后点击对齐功能的相关图标,即可生效。
Rule4. 亲密
亲密原则,简单说就是把相关联的内容组合在一起,关系近,视觉上距离也更近。
-
关联的对象靠近放置
可以用形状、大小、内容关联度来区分两者是否关联,关联的内容可以视为对象组合,并列关系的对象组合之间注意对齐。
-
留白的重要性
单页内容不要太拥挤,要学会留出充裕空间,给人视觉以轻松畅快感。
-
行距的设置
合适的行距是 1.25 倍,给 PPT 页面以呼吸感。具体操作:选中一段文字,右键 $\rightarrow$ “段落” $\rightarrow$ “多倍行距” $\rightarrow$ 设置值 1.25 。
-
图片或形状的亲密联系
多张图片的间距一致,处于画面中央,多张图片间的间距 $<$ 最边缘图片到页面边缘的距离。
可以用参考线或网格线进行辅助观察,以及使用对齐功能使其更美观整洁。
效率
Office 版本
建议最新版Office。功能更齐全,比如3D图形的支持,或 Office 365 的版式设计功能,这些丰富的功能支持,能让PPT更出彩。
💡 By the way:新建 PPT 时,注意后缀名,不要 建立老版本的
.ppt,而应该是 Office 2007 及更高版本的新格式.pptx,两者功能支持差异较大。
初始化设置
-
自动保存时间间隔
左上角“文件” $\rightarrow$ “选项” $\rightarrow$ “保存” $\rightarrow$ “保存自动恢复信息时间间隔” $\rightarrow$ 建议设置为 1 分钟。即使发生断电死机等意外,至少能确保至多只丢失最近一分钟的修改。
-
设置最大可取消操作步数
左上角“文件” $\rightarrow$ “选项” $\rightarrow$ “高级” $\rightarrow$ “最大可取消操作步数” $\rightarrow$ 建议设置为 150步。方便
Ctrl + Z回退更多不想要的操作。 -
导出/导入当前的页面设置
有时想迁移习惯的页面设置(自定义功能区或快速访问工具栏)到另一台电脑,可以导出到 exportedUI 文件,到另一台电脑导入生效。
左上角“文件” $\rightarrow$ “选项” $\rightarrow$ “自定义功能区”/ “快速访问工具栏” $\rightarrow$ 页面右下角 “导出/导入"按钮。
-
幻灯片母版设置
😄用法示例:
可能对于每次新建一页 PPT,都默认有 2 个很大的文本框,无需每次手动删除。
点击顶部 “视图” $\rightarrow$ “幻灯片母版” $\rightarrow$ 编辑那页带有 2 个文本框的PPT,直接删除这页,退出母版视图,发现 2 个烦人的文本框就不见了。
如果想对每页 PPT 都添加的 公有元素,比如 LOGO 或背景全图、主题色、字体格式之类的。都可以在幻灯片母版设置,不需要每次都复制粘贴(Ps:复制粘贴的可能会拖拽移位,母版的不会)。
快捷键
| 快捷键 | 作用 |
|---|---|
| Alt + F9 | 调出/消去 十字对齐 参考线 ,用于对齐PPT上对象。横竖2条都可拖拽调整,拖拽时鼠标先在参考线停留 2 秒等指针变形。 |
| Shift + F9 | 网格线 ,功能和参考下类似,网格状,不可调整 |
| Alt +Shift+F9 | 标尺,可用于观察对齐,以及文本框内容对齐,和word用法类似 |
| F4 | 重复上一动作,可以快速复制、变色、调字体、调格式等。更多详细用法可参考这篇: 知乎:PPT中F4妙用 |
| Ctrl + D | 快捷复制。选中某对象(文本框,形状,艺术字,图等),松开鼠标,Ctrl +D。可以完美代替 Ctrl + C + Ctrl + V复制粘贴,复制多个可以F4。 |
| Ctrl + 拖动 | 快捷复制。选中某对象,按住 Ctrl 同时拖动鼠标,拖到目标位置松手即可。 |
| Ctrl + [ | 缩小选中字体。选中一段文字,按下后可缩小字体,告别工具栏 Aa。对应地还有 Ctrl + ]放大字体。 |
| Ctrl + 滚轮 | 缩放当前整页PPT大小 |
| Shift + F5 | 全屏播放当前页 |
| Alt + F5 | 播放第一页,演讲者视图,演讲者可看到备注及下页预览,观看者看全屏 |
| Shift +Alt + F5 | 演讲者视图,但播放当前页 |
| Shift +B | 在演讲放映时,让页面黑屏,比如需要暂停讲解让听众思考或讨论时。 |
| Shift +W | 类似地,在演讲放映时,让页面白屏。 |
💡 拓展 - 其他常用快捷键(来自网络):
文本占位
使用场景:添加了文本框,但暂时没想好输入内容,想输入占位字符。那么,只需要输入如下内容即可:
|
|
Office 会根据文本框大小和当前页面布局,智能填充一些字符作为占位。
PPT 分节
使用场景:
- PPT 页数较多,想分章节;(内容丰富且页数多,方便管理)
- 多节内容界限清晰,迅速定位。(例如答辩时,观看者提出翻到前面某页某个概念)
具体操作:
- PPT 页面右下角,单击像“田”字格的按钮,进入“幻灯片浏览”视图;
- 利用 Shift 按键选中多页 PPT,右键“增加节”,从头到尾,分成几大节;
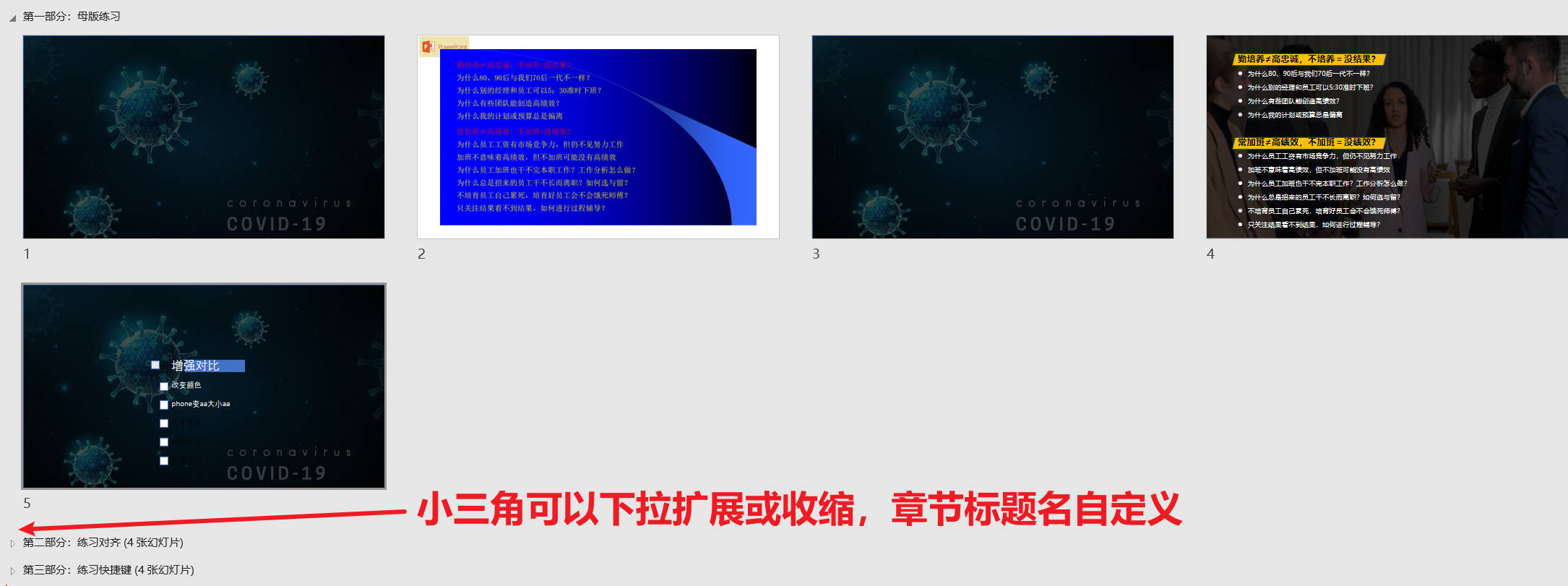
以本次实践练习的PPT为例,效果如下:

逼格
封面
高大上:高清图片+黑色半透明框+白色字体+英文+Logo。
图片可以选择广袤宇宙或山川等类型,配上黑色蒙版,容易出彩。效果举例如下:

还可以加一些光效素材,作为文字衬底。
配色
-
拒绝廉价配色:不要太鲜艳刺眼,选饱和度更低的颜色,更有高级感。
举例如下: (第一行修改前,第二行修改后)
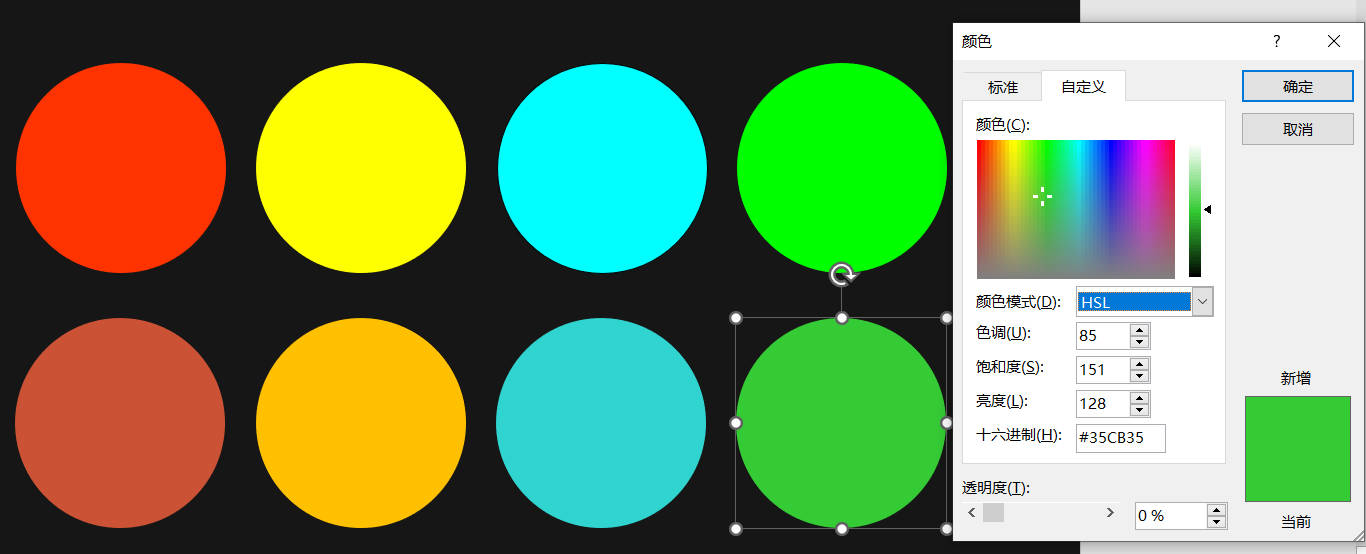
填充色选择自定义,然后将RGB改为HSL,并将默认的饱和度值 255 改为 150 左右,就可以得到更为美观柔和的色彩。(Ps:亮黄色是例外,用橙色代替)

-
渐变色的填充
渐变色块可以作为标题块的底色,也可以作为整页PPT的背景色。
操作方法:
- 新建一个形状,右键选择填充;
- 选择“渐变” $\rightarrow$ “其他渐变” $\rightarrow$ 设置渐变光圈,保留 2 个色彩位置点即可,设置 2 个位置的颜色,并且设置 渐变方向 。
-
iSlide 的推荐配色
iSlide 插件的 “色彩库” 可以根据行业特点或自定义设置,可以设置或保存配色,也能有较为美观效果。
文字
别用自带的艺术字。
-
推荐字体
用横竖粗细一致的等线字体,推荐:Arial 、 Segoe UI、微软雅黑、思源黑体、造字工房郎宋体等。
-
基于普通字体变形
对于某个字,比如“如”字:
- 字体放大到60号字体以上;
- 在旁边新建一个置于底层的矩形色块;
- 字体拖到色块上;
- ctrl 选中字体以及色块,顶部“形状格式”$\rightarrow$“合并形状” ,选择“相交”;
- 此时字体其实已经称为图了,单击选中,然后顶部“形状格式”$\rightarrow$“编辑形状”$\rightarrow$ “编辑顶点”;
- 此时就可以拖拽字体的顶点了,让字体变形;
字体顶点可编辑时大致是这样的:

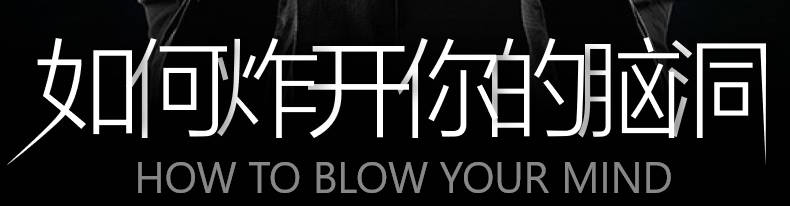
实现效果如下图所示(注意“如”字和“洞”字):

-
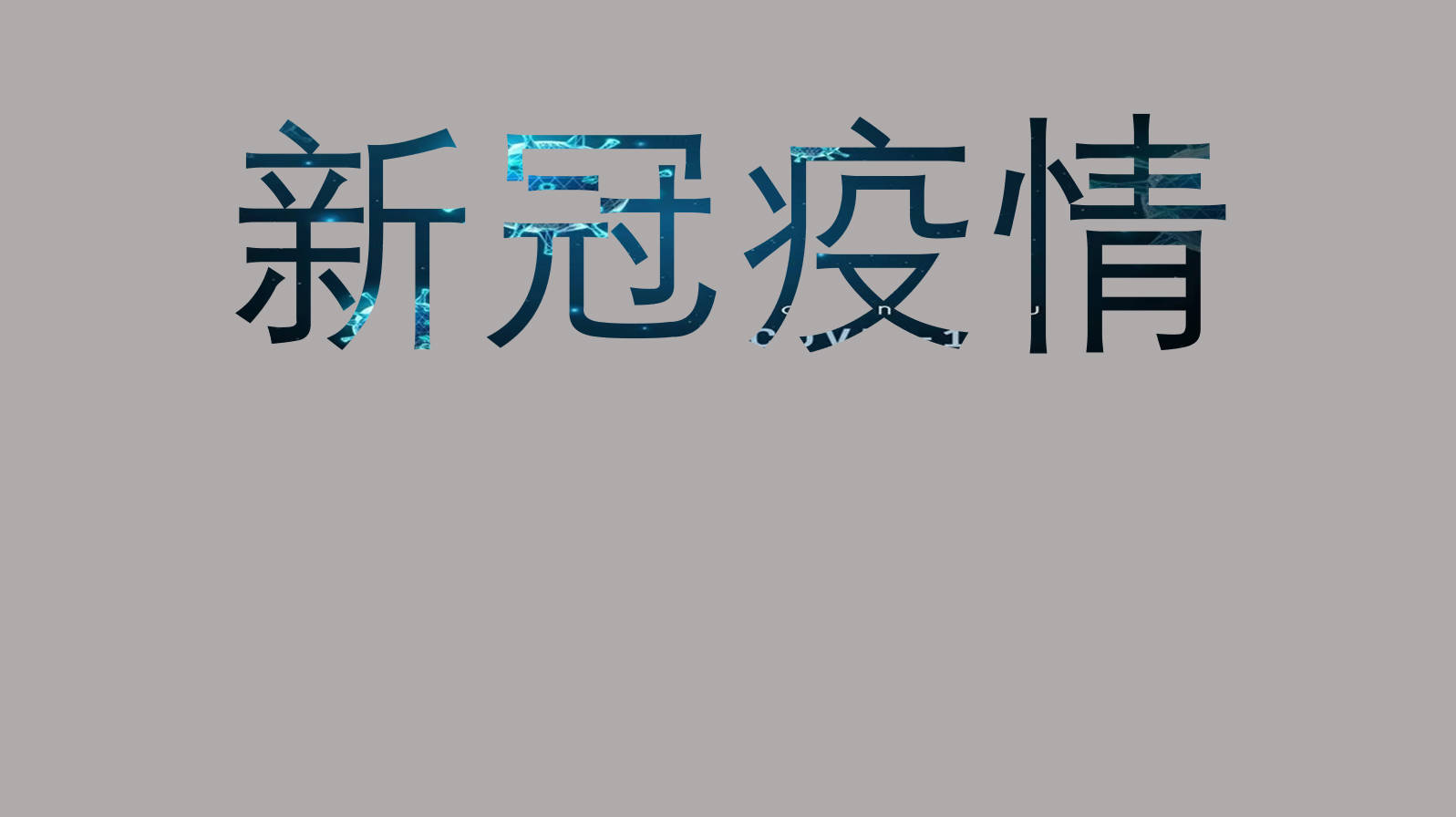
字体笔画贴图
字体笔画的艺术贴图,首先需要准备一张图,步骤如下:
-
将上述图添加到新建的一页PPT中,并 Ctrl + C 复制图片;
-
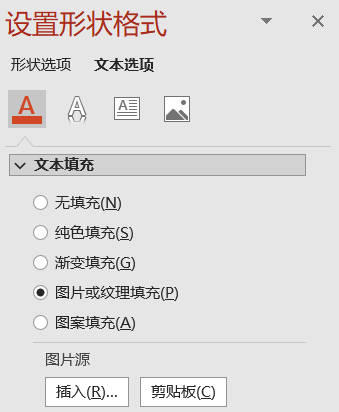
针对某文本框的文字放大,然后右键文本框 设置形状格式;
-
“文本选项” $\rightarrow$ “图片或纹理填充” $\rightarrow$ “剪贴版”。
设置界面如下:

最终效果如下所示(关注字体笔画效果):

-
图标
基于 iSlide 可以添加很多好看的图标,使用步骤如下:
-
添加形状 $\rightarrow$ 添加矩形色块 ;
-
iSlide 图标库,可以依据关键字搜索,单击选中图标,步骤 1 中的矩形色块就成了图标;
设置如下:
效果如下(而且,还是矢量图,缩放保持高清):

图表
图表通常应用场景:需要数据支撑你的观点。
-
前提
不同的数据类型需要选择其对应的图表,对应关系如下:
属性 比例 相关性 趋势 对比 综合 类型 饼状图 散点图 条形图 柱状图 雷达图 -
设计
设计要求简洁美观。
可以使用 iSlide 进行美化。
-
内容
内容叙述要求一针见血。
动画
在开篇或结尾的地方加入,以动画或视频为背景衬底,配上简短有力的文字,让呈现方式更有吸引力。
其他资源
-
某WebGL 大神的网站,各种神奇的工具,例如生成人脸,魔性动画、鼠标调整画面人眼目光朝向等等;
-
PixelMap Generator : 地图生成器,可以自定义对世界地图或局域地图上色;
 Bejamin主页
Bejamin主页